| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- gpt3.5turbo
- chatGPTAPI
- 웹소켓연결
- Express
- gptapi
- 웹소켓재시작
- aiapi
- Database
- 노드버전
- openaiapi
- db
- git
- nodejs
- 패키지설치에러
- 자바
- java
- javascript
- 클래스
- iam사용자
- Github
- 웹소켓연결끊김
- 버킷생성
- 클라우드
- nvmrc
- gitlab
- ChatGPT
- GPT3.5
- aws
- 호스팅영역
- class
Archives
- Today
- Total
IT's Jenna
1) NestJs 시작하기 본문
1. NestJs란?
- node.js는 여러 프레임워크를 가지고 있습니다. 그중에 가장 대표적인 것이 express입니다. (express와 프레임워크 관련 설명)
- nestjs도 express와 같이 node.js의 프레임워크 중 하나입니다.
- express는 정형화된 구조라기 보단 개발자의 자유도가 높은 프레임워크입니다. 따라서 다양한 구조가 생성될 수 있지만 프로젝트의 규모가 커지고 많은 인원이 협업하게 되면 이러한 자유도는 오히려 독이 될 수 있습니다.
- 반면에 nestjs는 express보다 조금 더 정형화된 프레임워크입니다. controller, module, service가 더욱 명확하게 구분되어 있고 그들만의 역할이 명확합니다. 따라서 자유도는 떨어지지만 구조의 통일성을 높기 때문에 대형 프로젝트에서 협업하기 좋은 프레임워크입니다.
- nestjs의 장점 중 하나는 기본적으로 typescript를 지원한다는 것입니다. javascript를 베이스로 하는 typescript는 js의 단점을 보완하여 객체지향언어로서 더욱 잘 활용될 수 있게끔 만들어진 언어입니다.
- 따라서 typescript의 기능인 class나 decorator등을 이용하여 파라미터를 받거나 코드의 가독성을 높이는데 좋습니다.
- 또한 nestjs는 OOP(Object Oriented Programming), FP(Functional Programming), FRP(Functional Reactive Programming)를 지원하고 있습니다.
2. nestjs 설치
- 설치 : npm i -g @nestjs/cli
3. 새로운 프로젝트 생성하기
- nest new : 명령어로 새로운 프로젝트를 만들어줍니다.
- What name would you like to use for the new project? (nest-app) iluvcoffee : 프로젝트 명을 입력합니다.
- Which package manager would you ❤️ to use? npm : 사용할 패키지를 선택 후 엔터를 누릅니다.
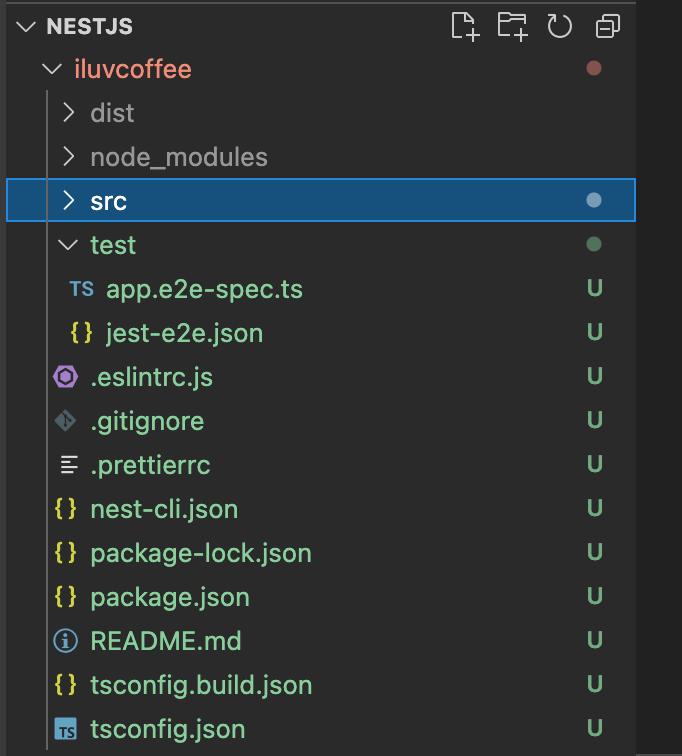
- 완료하면 아래와 같이 iluvcoffee라는 폴더가 생성된 것을 확인할 수 있습니다.

4. 기본 예제 실행하기
- 생성된 폴더로 이동합니다 : cd iluvcoffee
- npm run start로 실행하면 localhost/3000 페이지에서 helloworld를 볼 수 있습니다.
- npm run start:dev 매번 실행할 필요 없이 수정할때마다 반영되는 watch mode로 실행됩니다.

5. nestjs architecture
- nest-cli.json에서 nestjs의 rootsource를 확인할 수 있습니다.
- rootsource : src 폴더

- 프로그램 시작 파일 : main.ts
- bootstrap() 함수가 3000 포트를 듣고 있습니다.
- NextFactory.create(AppModule) : AppModule은 nextjs의 root module로서 모든 동작이 담겨있는 곳입니다.

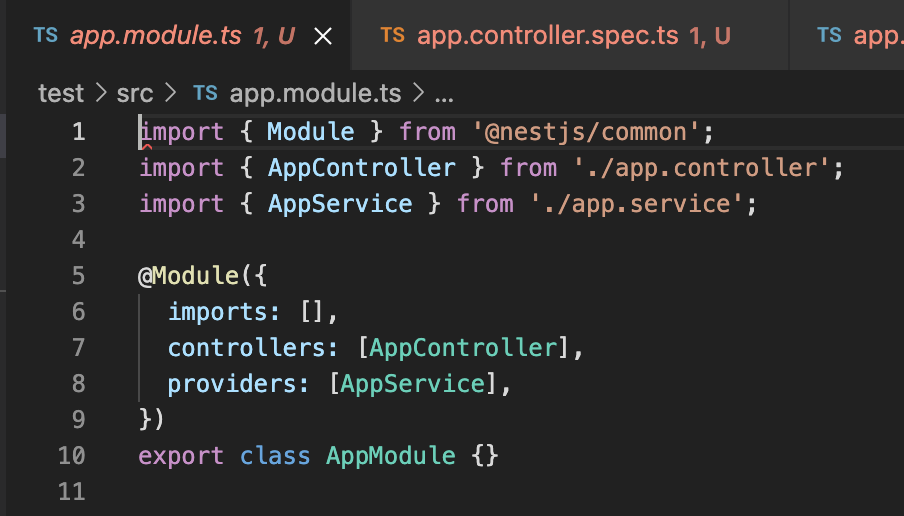
- main.js에서 AppModule로 import 되는 파일 : app.module.ts
- AppModule이라는 class에 controllers, providers가 모두 담겨있습니다.

- Module decorator에 controller의 array로 담겨있는 AppController : app.controller.ts
- controller 역시 module처럼 그냥 class일 뿐입니다.
- controller는 appservice를 이용하고 있습니다.
- controller안에 get reqeust가 추가되어 있고 해당 get route가 가장 처음에 실행됩니다. (여기서는 appservice의 gethello()를 실행합니다)

- app.controller.ts에서 사용되는 파일 : app.service.ts
- Appservice 클래스에 모듈들을 입력할 수 있습니다.
- 예시에선 getHello라는 하나의 모듈로 간단하게 string만 나오도록 설정해두었습니다.

6. 응용프로그램
REST API를 실행하면서 결괏값을 바로 확인할 수 있는 insomnia라는 tool이 있습니다. Postman과 유사하게 사용되는 tool입니다.
아래 url을 통해 다운로드한 후 사용 가능합니다.
Comments
