| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 클래스
- GPT3.5
- 웹소켓연결
- 호스팅영역
- aws
- 패키지설치에러
- Express
- ChatGPT
- java
- class
- 버킷생성
- 웹소켓연결끊김
- gptapi
- Github
- iam사용자
- aiapi
- Database
- gpt3.5turbo
- git
- 웹소켓재시작
- 클라우드
- db
- 자바
- openaiapi
- gitlab
- 노드버전
- chatGPTAPI
- nodejs
- nvmrc
- javascript
- Today
- Total
IT's Jenna
알리고를 통한 카카오 알림톡 보내기 본문
이전 포스팅 <알리고를 통한 문자보내기>를 먼저 보시는것을 추천드립니다 :)
서버에서 문자를 보내거나 카카오톡 알림을 보내기 위해선 이동 통신사와 연계되어 있는 '알리고'와 같은 공식 딜러사를 통해야 합니다. 이러한 딜러사는 알리고 외에도 다양하게 있지만 이번 포스팅에선 알리고를 통한 카카오 알림톡을 연동하는 방법을 알아보겠습니다.
카카오 알림톡 관련 api document 및 예제 파일은 하기 알리고 홈페이지에서 확인할 수 있습니다.
https://smartsms.aligo.in/alimapi.html
알리고
알리고 - 국내 최저가 문자발송 알리고 스마트문자, 단문8.4원 장문25원 그림60원 알리고 대량문자/단체문자/문자사이트/문자발송
smartsms.aligo.in:443
이제 알림톡을 보내기 위한 api 생성 과정을 알아보겠습니다.
1. 알리고 모듈 설치
가장 첫번째로 할 것은 알리고 모듈을 설치하는 것입니다.
npm i aligoapi모듈 설치후 알리고 모듈을 require 해서 사용합니다.
const aligoapi = require('aligoapi')2. 토큰 생성
알리고 api를 사용하기 위해선 토큰을 생성해야 합니다.
본인의 알리고 계정을 통해 토큰을 발급 받아야 알리고 측에서 해당 계정의 정보를 확인할 수 있기 때문이죠.
알리고 토큰을 발급받기 위한 api에는 두개의 인수가 필요합니다. 하기 알리고 api의 토큰 생성 예제를 함께 보겠습니다.
var AuthData = {
apikey: '<apikey>',
// 이곳에 발급받으신 api key를 입력하세요
userid: '<userid>',
// 이곳에 userid를 입력하세요
// token: ''
// 이곳에 token api로 발급받은 토큰을 입력하세요
}
// token을 제외한 인증용 데이터는 모든 API 호출시 필수값입니다.
// token은 토큰생성을 제외한 모든 API 호출시 필수값입니다.
const token = (req, res) => {
// 토큰 생성
// req.body = {
/*** 필수값입니다 ***/
// type: 유효시간 타입 코드 // y(년), m(월), d(일), h(시), i(분), s(초)
// time: 유효시간
/*** 필수값입니다 ***/
// }
// req.body 요청값 예시입니다.
aligoapi.token(req, AuthData)
.then((r) => {
res.send(r)
})
.catch((e) => {
res.send(e)
})
}여기서 실제 알리고 토큰 생성 api는 aligoapi.token 입니다. 해당 api에 req와 AuthData 두 개의 인수가 들어가는 것을 볼 수 있습니다.
AuthData = { apikey, userid}
- userid는 알리고 계정 아이디 입니다.
- 알리고 계정을 만들면 각 계정당 할당되는 apikey를 받을 수 있습니다. 해당 정보는 알리고 홈페이지에 로그인 후 문자 API 신청/인증 페이지에서 확인 가능합니다. 아래 파란색으로 가려진 발급키가 바로 apikey입니다.

req
- req에 데이터를 넣어줄 땐 req.body에 넣어주어야 합니다. 해당 형식은 모든 aligoapi를 사용할 때 마찬가지입니다.
- 토큰 생성 api 보내줄 요청 데이터는 토큰의 유효 시간입니다.
이렇게 인수를 넣어주고 api를 호출했을 때 응답은 다음과 같습니다.

실제 활용 예제를 보겠습니다.
module.exports.aligoToken = async(req, res, next) => {
const connection = await db.beginTransaction();
let kakaoInfo = req.options;
try {
const AuthData = {
apikey: '*******************',
// 이곳에 발급받으신 api key를 입력하세요
userid: '*******************'
// 이곳에 userid를 입력하세요
}
req.body = {
type: 'y', // 유효시간 타입 코드 // y(년), m(월), d(일), h(시), i(분), s(초)
time: 10, // 유효시간
}
console.log('req.body',req.body)
const result = await new Promise((resolve,reject)=>{
if(true){
aligoapi.token(req,AuthData)
.then((r)=>{
console.log('alligo',r);
resolve(r);
})
.catch((e)=>{
console.error('err',e)
reject(e)
})
}else{
// console.log(2)
resolve(true)
}
})
console.log('result',result);
console.log('result_message',result.message);
if (result.token) {
kakaoInfo.token = result.token
let kakaoChk = await handler.getList({})
console.log("kakaoChk", kakaoChk)
if (kakaoChk || kakaoChk.length !== 0) {
kakaoChk = kakaoChk[0]
kakaoInfo.kakao_aligo_idx = kakaoChk.kakao_aligo_idx
kakaoInfo.last_mod_dt_time = util.getCurrentTime();
const affectedlow = await handler.update(kakaoInfo, connection);
} else {
kakaoInfo.first_create_dt_time = util.getCurrentTime();
const affectedlow = await handler.insert(kakaoInfo, connection);
}
}
await db.commit(connection);
res.status(200).json({result});
} catch (e) {
await db.rollback(connection);
next(e);
}
}- 토큰의 유효기간을 10년으로 지정해 주었습니다.
- 생성된 토큰을 result값으로 받아서 DB에 저장해줍니다.
- 이렇게 저장된 토큰을 이후에 알리고 api를 동작할 때 가져와서 활용할 수 있습니다.
3. 카카오 채널 등록
카카오 알림톡을 보낼때 알리고만 필요한것은 아닙니다. 당연히 알림톡을 보낼 카카오 채널도 필요하겠죠?
카카오채널은 카카오 비즈니스 계정을 통해서 만들 수 있습니다. 이렇게 만든 카카오 비즈니스 계정을 알리고 홈페이지에서 인증합니다.
알리고 홈페이지의 <알림톡 API 연동하기>를 통해서 카카오 채널 정보를 입력할 수 있습니다.
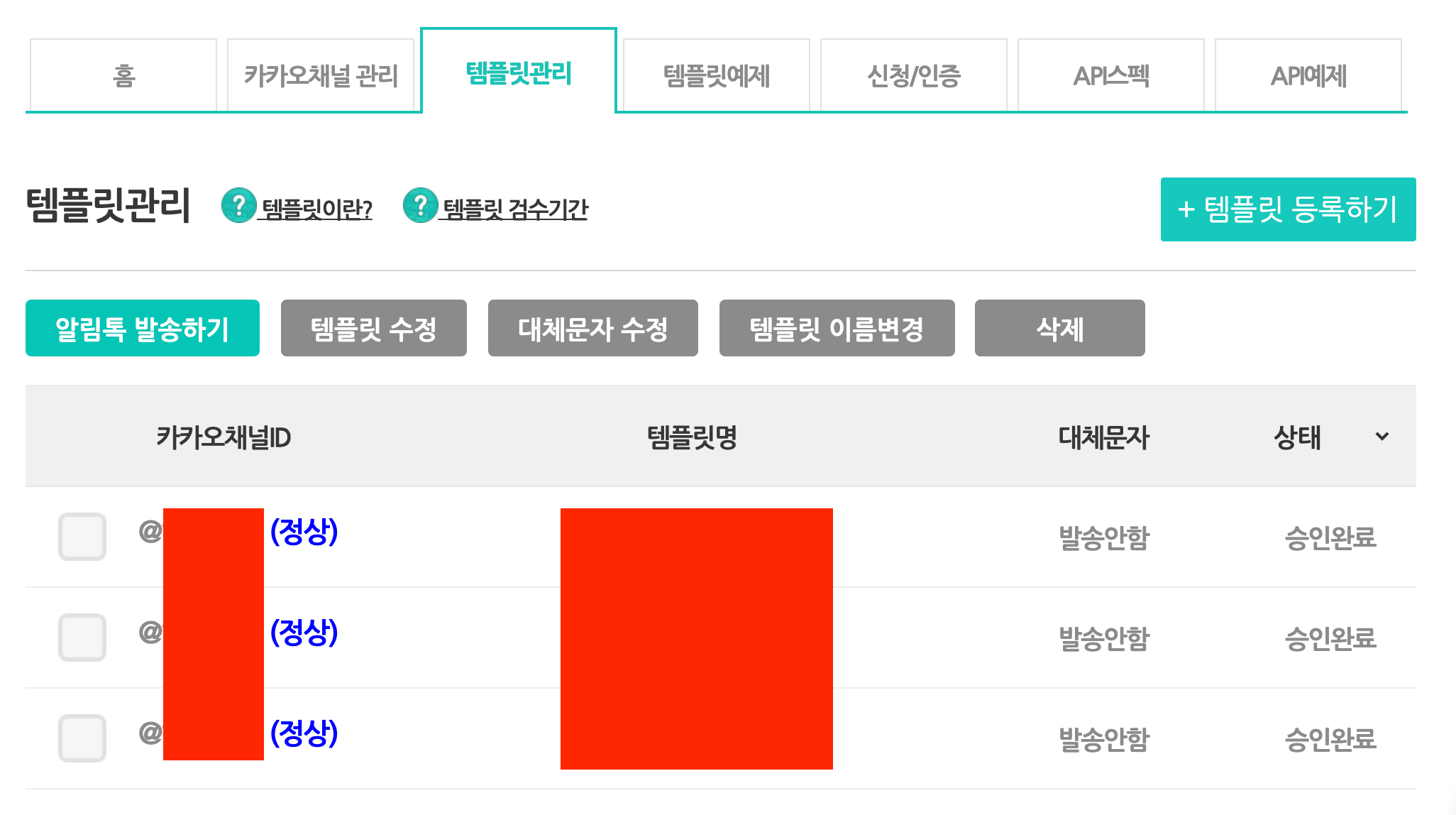
카카오채널 정보가 정상적으로 등록되면 알리고 내 카카오채널에서 다음과 같이 등록된 카카오채널을 확인할 수 있습니다.
카카오채널이 정상적으로 등록되면 Senderkey 정보를 확인할 수 있습니다. 해당 정보는 추후에 알림톡을 보내는데 꼭 필요한 인수가 됩니다.

4. 템플릿 등록
카카오 채널을 등록했으면 알림톡 템플릿을 알리고에 등록해야 합니다. 알리고 홈페이지에서 템플릿 등록하기를 통해 등록할 수 있고 해당 템플릿은 카카오에서 검수 후에 승인됩니다. 템플릿 검수 시간은 3-5일정도 소요됩니다.

템플릿이 정상 승인되면 템플릿 코드를 받을 수 있습니다. TF_1111과 같은 형식으로 템플릿 코드가 나옵니다.

5. 카카오 알림톡 전송
이제 토큰도 발급했고 카카오 채널도 추가했고 템플릿 등록도 완료했기 때문에 카카오 알림톡을 발송할 준비가 끝났습니다.
알림톡 전송 예제 api를 확인해봅시다.
const alimtalkSend = (req, res) => {
// 알림톡 전송
// req.body = {
/*** 필수값입니다 ***/
// senderkey: 발신프로필 키
// tpl_code: 템플릿 코드
// sender: 발신자 연락처
// receiver_1: 수신자 연락처
// subject_1: 알림톡 제목
// message_1: 알림톡 내용
/*** 필수값입니다 ***/
// senddate: 예약일 // YYYYMMDDHHMMSS
// recvname: 수신자 이름
// button: 버튼 정보 // JSON string
// failover: 실패시 대체문자 전송기능 // Y or N
// fsubject: 실패시 대체문자 제목
// fmessage: 실패시 대체문자 내용
// }
// req.body 요청값 예시입니다.
// _로 넘버링된 최대 500개의 receiver, subject, message, button, fsubject, fmessage 값을 보내실 수 있습니다
// failover값이 Y일때 fsubject와 fmessage값은 필수입니다.
aligoapi.alimtalkSend(req, AuthData)
.then((r) => {
res.send(r)
})
.catch((e) => {
res.send(e)
})
}실제로 알림톡을 전송하는 api는 aliogoapi.alimtalkSend 입니다.
위의 예시를 기반으로 실제 활용 사례를 살펴보겠습니다.
module.exports.kakaoSend = async (options,req,connection) => {
console.log("options", options)
const kakao_aligo_idx = options.kakao_aligo_idx
let kakaoChk = await this.getList(kakao_aligo_idx)
if (!kakaoChk || kakaoChk.length === 0) throw { status: 409, errorMessage: "kakao idx not found" };
kakaoChk = kakaoChk[0]
console.log("kakaoChk", kakaoChk)
const last_mod_dt_time = new Date(kakaoChk.last_mod_dt_time);
const now_time = new Date();
const timegap = (now_time.getTime() - last_mod_dt_time.getTime()) / (1000*60*60);
console.log("last_mod_dt_time:", last_mod_dt_time)
console.log("now_time:", now_time)
console.log("timegap:", timegap)
if(timegap > 24) {
const tokenResult = await this.aligoToken(req,connection)
console.log("tokenResult", tokenResult)
}
if (options.tpl_code === 1) {
req.body = {
senderkey: kakaoChk.senderkey,
tpl_code: kakaoChk.bro_tpl_code,
token: kakaoChk.token,
sender: '0000-0000',
receiver_1: options.receiver_1,
subject_1: '알림톡 제목',
message_1: '알림톡 내용',
failover: "Y",
fsubject_1: '전송 실패시 문자 제목',
fmessage_1: '전송 실패시 문자 내용'
}
} else if (options.tpl_code === 2){
req.body = {
senderkey: kakaoChk.senderkey,
tpl_code: kakaoChk.cus_tpl_code,
token: kakaoChk.token,
sender: '0000-0000',
receiver_1: options.receiver_1,
receiver_2: options.receiver_2,
subject_1: '1번 수신인 알림톡 제목',
message_1: '1번 수신인 알림톡 내용',
subject_2: '2번 수신인 알림톡 제목',
message_2: '2번 수신인 알림톡 내용',
failover: "Y",
fsubject_1: '전송 실패시 1번 수신인 문자 제목',
fmessage_1: '전송 실패시 1번 수신인 문자 내용',
fsubject_2: '전송 실패시 2번 수신인 문자 제목',
fmessage_2: '전송 실패시 2번 수신인 문자 내용'
}
}
}
console.log("req.body", req.body)
const AuthData = {
apikey: '****************',
// 이곳에 발급받으신 api key를 입력하세요
userid: '****************'
// 이곳에 userid를 입력하세요
}
let result = await new Promise((resolve,reject)=>{
if(true){
aligoapi.alimtalkSend(req,AuthData)
.then((r)=>{
console.log('alligo',r);
resolve(true);
})
.catch((e)=>{
console.error('err',e)
reject(false)
})
}else{
// console.log(2)
resolve(true)
}
})
console.log('result',result);
// console.log('result_message',result.message);
// if (result.senderKey) {
// options.senderkey = result.senderKey;
// options.last_mod_dt_time = util.getCurrentTime();
// const affectedlow = await handler.update(options, connection);
// }
// console.log('result',result);
return result
}- 알림톡 발송은 분기 처리하여 상황에 따라 다른 템플릿을 사용하도록 설정해주었습니다.
- senderkey, tpl_code, token은 DB에 저장해둔 정보를 가져옵니다.
- 발송인 번호화 수신인 번호 역시 필요합니다. 이때 수신인을 여러 명으로 지정할 수 있는데 해당 수신인에 따라 다른 내용의 알림톡을 개별적으로 작성할 수도 있습니다.
- 주의할 점은 수신인이 두 명이면 알림톡 발송 실패 시 전달 문자도 두 개로 지정해야 합니다. 그렇지 않으면 문자가 제대로 발송되지 않습니다.
- subject : 실제 알림톡 발송에는 영향을 주지 않지만 알림톡 구분을 위해 사용하는 임의의 문자를 입력합니다.
- message : 홈페이지에서 작성한 알림톡 내용과 문자내용이 정확히 일치해야 메시지가 발송됩니다.
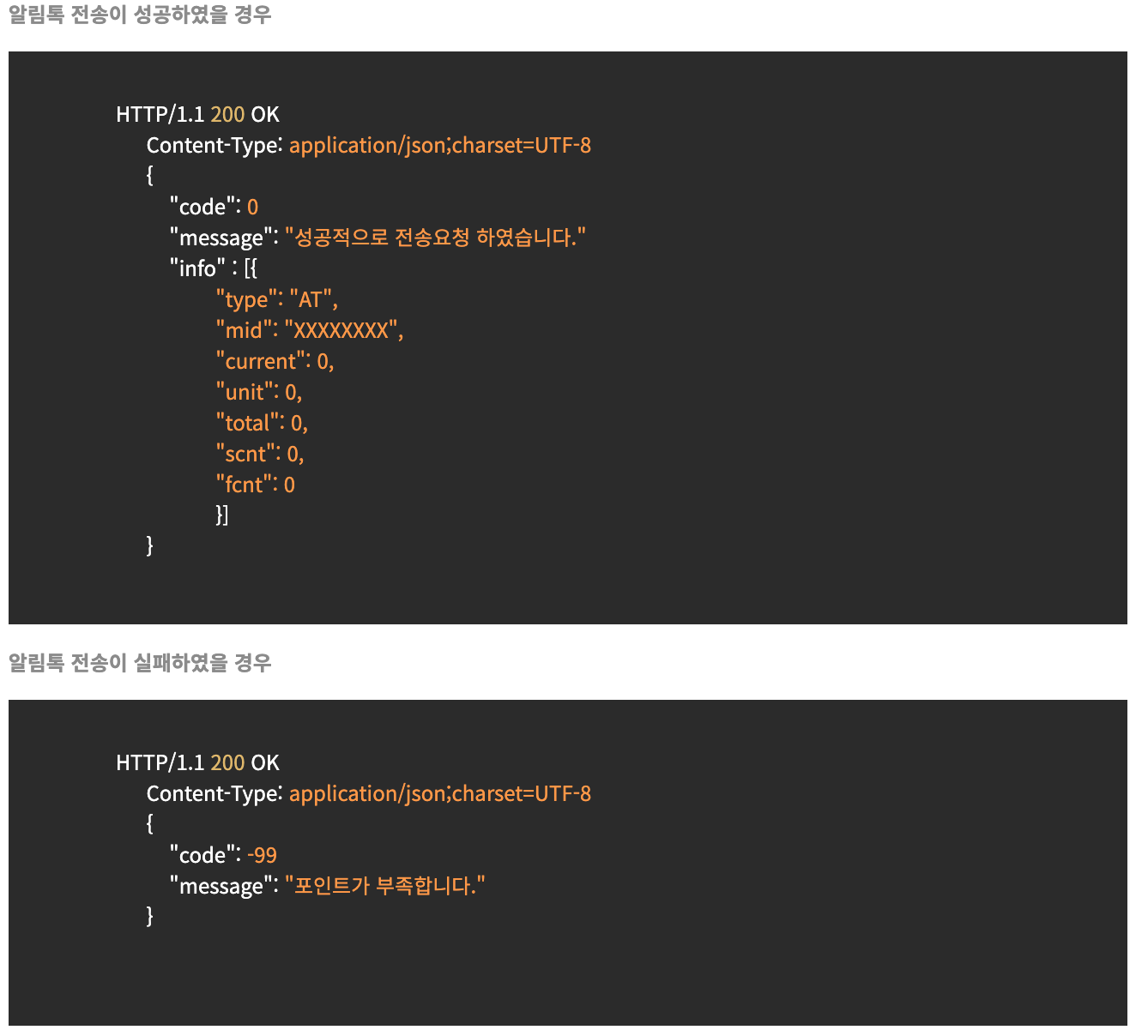
해당 api 응답의 message로 알림톡이 정상적으로 발송되었는지 여부를 확인할 수 있습니다.

지금까지 알리고를 통한 카카오 알림톡 보내는 방법을 알아보았습니다.
혼자 코드를 짤 때 apikey, senderkey가 어디 있는지 못 찾아서 시간 낭비를 많이 했었는데.. 이 글을 보는 분들은 그런 불상사가 없기를 바랍니다 :)
'Backend > 외부 API 활용' 카테고리의 다른 글
| Node.js로 GPT API를 활용한 번역 서비스 구현 (1) | 2024.06.04 |
|---|---|
| websocket : 끊겼을때 재시작 하기 (node.js / twelvedata) (0) | 2022.05.10 |
| 알리고를 통한 문자 보내기 (1) | 2021.10.04 |

