| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- chatGPTAPI
- GPT3.5
- ChatGPT
- java
- aws
- 웹소켓연결끊김
- gpt3.5turbo
- 버킷생성
- 클라우드
- iam사용자
- nvmrc
- 클래스
- 패키지설치에러
- class
- nodejs
- openaiapi
- Database
- 호스팅영역
- git
- aiapi
- Express
- Github
- 자바
- 웹소켓연결
- gitlab
- db
- gptapi
- 웹소켓재시작
- 노드버전
- javascript
Archives
- Today
- Total
IT's Jenna
리액트 본문
리액트란?
- 프론트엔드에서 웹앱 개발을 위해 사용하는 javascript 개발 환경 (페이스북에서 개발됨)
리액트를 사용하기 위해서 알아야 하는 개념이 3가지가 있다.
1. 컴포넌트 (Component)
- 컴포넌트는 props를 input으로 받고, UI가 어떻게 보여야 하는지 정의하는 리액트 Element (HTML 형식)를 return 하는 함수이다.
- 컴포넌트는 props와 state라는 2가지 속성을 가지고 있다.
2. Props
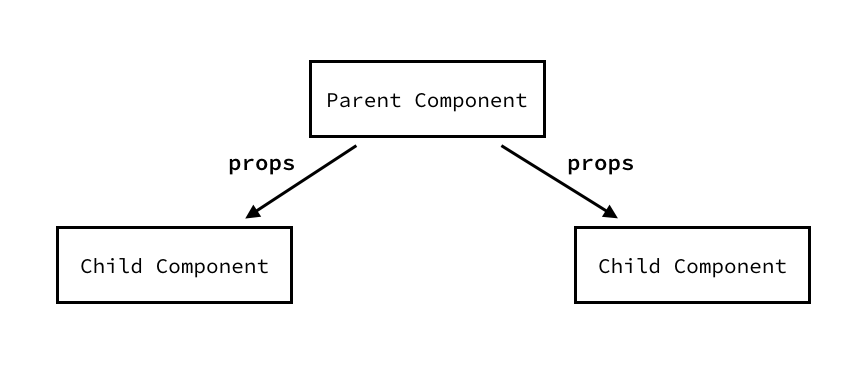
- props는 위에서 언급한 것 처럼 컴포넌트가 부모로부터 받는 input 이기 때문에 컴포넌트에 값이 할당될 뿐, 컴포넌트에서 자체적으로 값을 변경할 수 없다.
- 이때 props는 부모로부터 값을 받을 수만 있고 부모의 값이 변경되면 자식의 props도 변경되는 일방향적 구조이다.

3. State
- 컴포넌트에서 상황에 따라 변경되어야 하는 값이 있다면 state를 사용해서 값을 변경한다.
- state는 해당 컴포넌트 내에서만 사용되는 값이다.
- 컴포넌트에서 state를 변경할 때 사용하는 setState API가 있다. 사용법은 다음과 같다.
import {useState} from 'react'
Const [ username, setUserName] = useState(‘고길동’)
Const [상태, 상태변경함수 ] = useState(초기값);
3-1. useEffect
- useState가 상태값을 변경해주는 API라면, useEffect는 어떤 이벤트가 발생할 때마다 일련의 동작을 실행시키는 API다.
- [] 안에 들어가는것이 상태변화를 감지할 이벤트이다. 비워져 있으면 화면이 렌더링 될 때마다 동작한다.
import {useState, useEffect} from 'react'
useEffect(() => {
getGoodsList()
}, [])
//-------------------------------------------------
useEffect(()=>{
console.log("goodsList : ", goodsList)
}, [goodsList])
<참고>
'Frontend' 카테고리의 다른 글
| 리액트 상태관리 - 리덕스 & 리듀서 (0) | 2021.03.07 |
|---|---|
| CSR vs SSR (0) | 2021.03.02 |
| CRA & Next.js (0) | 2021.02.25 |
| 클래스형 컴포넌트 & 함수형 컴포넌트 (0) | 2021.02.22 |
| 프론트엔드 기본 개념 및 용어 정리 (0) | 2021.01.11 |
Comments


